Mike Tucker:Interactive Director

案例:Interactive Director
出品:Mike Tucker
亮点:
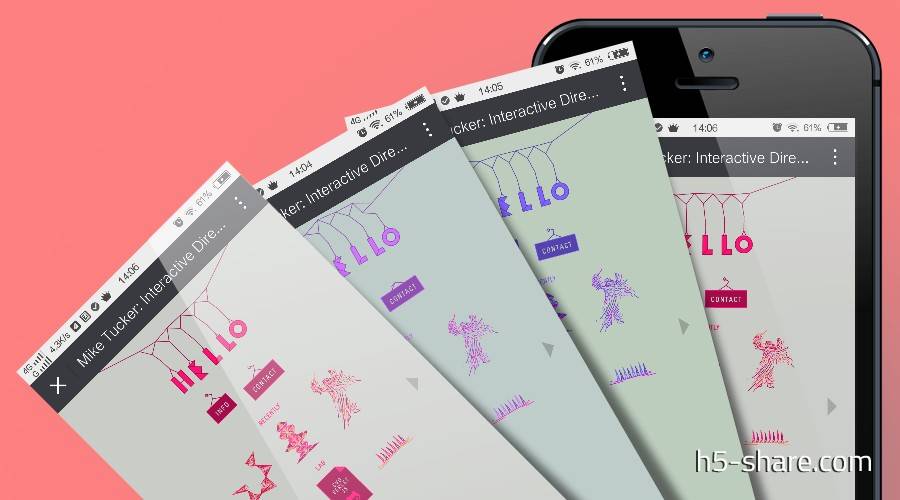
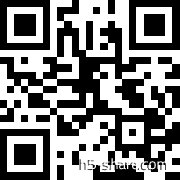
- 策划上,这款h5出自国外大神Mike Tucker之手,全程采用了svg编写,让人不得不惊叹大神的鬼笔神功。在这款h5里,刚开始呈现的是一个HELLO界面,设计者将HELLO这几个字母做成了风铃的样式,如挂在上面一般,下面有两个选项“INFO”、“CONTACT”如钉在页面一般,给人一种小清新的感觉,下面有五种图案,对应着有五种效果特效,用户可以选择进入查看相应的效果特效。
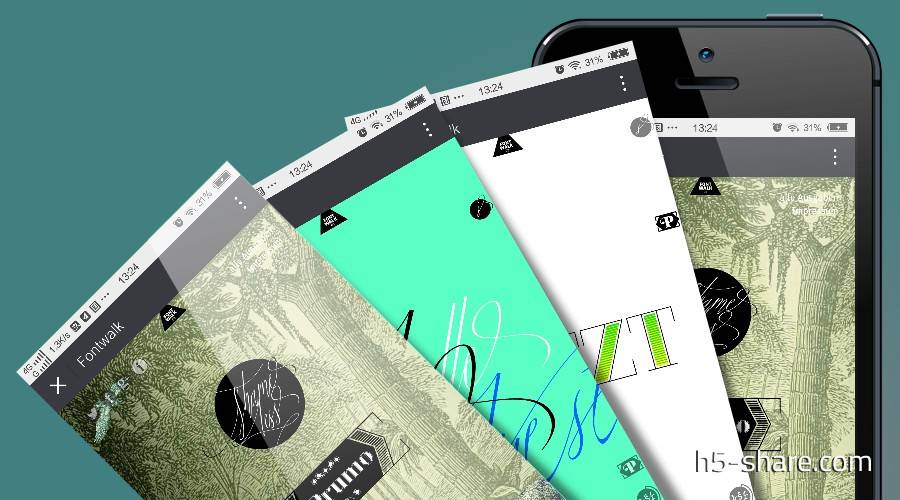
- 设计上,这款h5的设计处处都有亮点。一、在初始的“HELLO”界面上,将“HELLO”设计成风铃的样式,并且将下面的两个选项设计成钉在页面的信封样式,给人一种很新鲜,很惊奇的感觉,初始的画面就非常有艺术范儿。二、初始界面通过每一次的刷新,便会自动更换颜色,让每位观看者都对此项技术跟设计感到惊叹。 三、动画效果。H5中的HELLO界面和其他几种特效界面,随着鼠标的飘动,图中的图案也会随之飘动,但这飘动不是简单的随着鼠标飘动,有的随着鼠标划得频率所产生的偏差角进行飘动,鼠标如同风一样,吹起了满页面的图案。有的特效界面,鼠标如同磁铁一样,通过像吸引小铁片式的引动图案飘转。
-
技术上,这支H5主要是jquery+svg技术。
技术实现: jquery+svg
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


